It can be hard at times to keep up with the latest technologies and design trends. Fortunately, there are more than a few website and page building tools available. They not only make a web designer’s work easier but more fun as well.
This is especially true if you’re fortunate enough to have at your fingertips one of the better tools. These 7 website and page building tools are among the best. Otherwise, we wouldn’t be suggesting you take a closer look at one or more of them.
They have much in common, although each has its unique advantages and characteristics. If you’re looking for a visual frontend builder or a super-fast high performer. Or, one that’s easy to use, very affordable or free, or all the above, you should find something to your liking here.
1. Elementor

A website builder’s popularity can hinge upon a variety of things. With Elementor, the #1 WordPress website builder, what it really comes down to is its efficiency in enabling you to build your sites in no time flat.
The 2 million installs in the US, the UK, Europe, and around the world already seem to justify Elementor’s #1 ranking. Yet it goes far beyond efficiency.
In Elementor, WYSIWYG. Here you can really experience limitless design - just set your imagination free.
Everything is done in the frontend design panel, no coding whatsoever, and what’s more, a theme’s constraints won't halt your creative flow.
Explore Elementor’s diverse features and flexible tools like Theme Builder, the Header & Footer Builder, WooCommerce builder, and its brand-new super cool Popup Builder. It’s a designer’s dream to draw on the abundance of special effects - the countdown timer, sticky headers, parallax, animation, and more.
Elementor, if you can dream it, you can design it.
2. Mobirise Website Builder

If you haven’t tried working with an offline website builder before, here’s a good chance to give one a try at no cost to you.
Since you won’t be tied down to a specific platform, you’re free to use
Drag and drop functionality guarantees you’ll find this website-building tool easy to learn and to use, plus you don’t need to brush up on your coding skills because coding is not required.
3. Portfoliobox

Portfoliobox is not theme-based, it’s flexible and easy to use, and it does not require coding. This website-builder is also extremely popular as attested by an over 1 million strong worldwide user base.
One of the nicer features Portfoliobox brings to the table is you can try it out for free. It’s not a free trial, but a free plan from which you could design, build, and host a small to medium size portfolio site. The free plan offers hosting of 30 images, 10 pages, and 10 products.
If you have something larger in mind, Portfoliobox’s Pro plan offers hosting of an unlimited number of pages, blog posts, and products, plus hosting of up to 1,000 images. The Pro plan also offers Google Analytics, CSS/JS, and a personalized domain. There’s also a free student plan. All 3 plans provide the complete collection of Portfoliobox design templates.
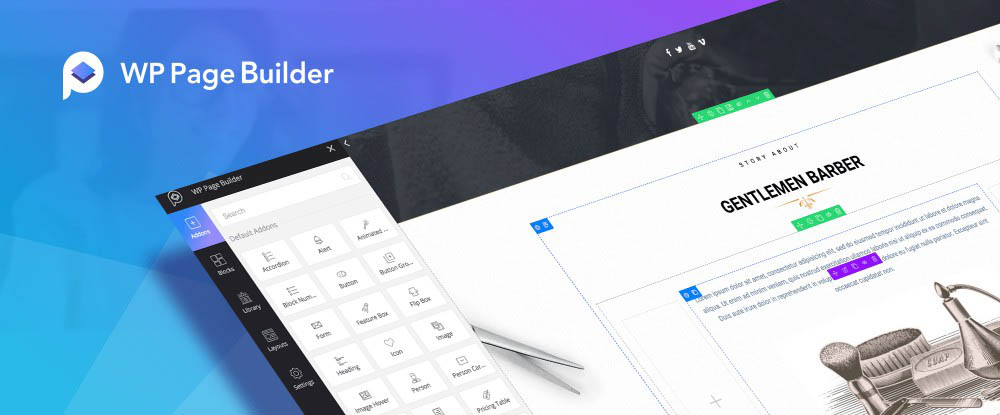
4. WP Page Builder

If you’re looking for a fast and efficient way to design, build and launch website pages the WP Page Builder is a winner. Its drag and drop, all design activity is on the front end, and its ready-to-use design blocks and predesigned templates help to make your website development workflow as fast and easy as can be.
You can create your own design blocks and store them in WP Page Builder’s library for future use.
5. 8b Website Builder

8b is a futuristic website builder that gives you an option that’s seldom offered. You can work with it on your desktop, or on your mobile device while on the go. You’ll like the super-slick UI, and since 8b is Google AMP-based, your finished site will be crazy-fast and 100% mobile friendly. 250+ website sections, 16 cool starter templates, and an HTML SSL certificate are included.
8b is free during this initial launch period.
6. Webflow

Webflow allows you to visually design, build, and launch a responsive website featuring a CMS that works for designers, editors, and developers.
Create dynamic content, prototypes, custom ecommerce sites, and interactions and animations while Webflow writes clean, semantic code for you. Webflow also offers super-fast managed hosting and the freedom to start your design from a template, a blank canvas, or a community-created UI kit.
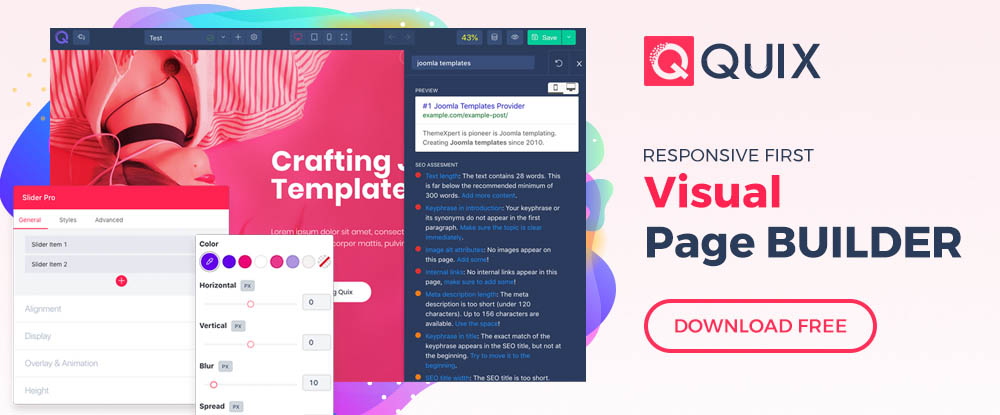
7. Quix – Joomla Page Builder

Quix is one of the best visual page builders that comes with lots of special features. It's the first ever Visual Joomla page builder that comes with Image Optimization and SEO analysis of your site. You will be able to develop fluently without compromising speed, ranking, performance.
In order to build whatever you want in quickest time, there are more than 30+ elements, 100+ readymade blocks, and templates, form builder, header footer builder, and theme builder available in Quix.
3 Key Tips for Building a Successful Website
1. Make your site mobile responsive
This used to be suggested previously. But over 62% of shoppers use their cellphones to make purchases. 9 out of 10 of them use smartphones to compare prices and check product reviews. “Suggested” has for all practical purposes become mandatory.
2. Always place your contact information above the fold
Don’t make people who want to contact your business have to search for your contact information. Place it where it will be easily located. If you’re using social media, placing links at a header or footer will serve the same purpose.
3. The need for speed is real
A busy shopper will not look favorably on a slow-loading website page. Same goes for any website that decides to behave badly for no apparent reason (i.e., it’s buggy). Don’t be surprised if visitors bail out and seek out a competitor’s site in either case. Keep your site updated and in tune so it can be counted on to run smoothly. Make sure your videos and images are optimized for faster downloads. Use a host you can rely on to manage your site’s bandwidth demands.
Conclusion
Finding a website builder that will best fit your needs isn’t always easy. After all, the marketplace is saturated with website-building tools. It can be especially difficult for beginning web designers who don’t always know what to look for.
We published this article to narrow down the search to the top website and page builders. We look upon them as being among the best of the best. It will be easy for you to find one that’s efficient, flexible, and a pleasure to use.